برای طراحی یک وب سایت باید به عوامل مختلفی توجه داشته باشید و از اشتباهاتی که ممکن است در هر مورد، پیش بیاید جلوگیری نمایید. یکی از فاکتورهای خیلی مهم که در این زمینه باید رعایت کنید طراحی رابط کاربری بسیار مناسب است تا تعداد کاربران زیادی را به سمت وب سایت تان جذب نمایید. اگر می خواهید با مهم ترین اشتباهات در طراحی رابط کاربری آشنا شوید تا به آن ها دچار نشوید، ادامه این مقاله را دنبال نمایید.
از ۱۰ مورد مهم ترین اشتباهات در طراحی رابط کاربری جلوگیری کنید.
همانطور که گفتیم ممکن است در زمان طراحی UI یا رابط کاربری اشتباهاتی را انجام دهید و ناخواسته از موفقیت وب سایت تان بکاهید. برای جلوگیری از این اتفاق، باید آشنایی کامل با این اشتباهات مهم داشته باشید تا از رخ دادن آن ها جلوگیری نمایید. در ادامه به ۱۰ مورد از مهم ترین اشتباهاتی که در این زمینه رخ می دهد اشاره خواهیم کرد.
۱- ناسازگار بودن عناصر مختلف
یکی از ویژگی های مهم برای یک وب سایت، داشتن عناصری منسجم و سازگار است. در صورتی که بین عناصر مختلف موجود در یک وب سایت ناسازگاری وجود داشته باشد، باعث به هم ریختگی طرح شما خواهد شد و از رضایت کاربر تا حد زیادی می کاهد. برای جلوگیری از این اشتباه، باید محتوای متنی، تصویری و ویدئویی هر کدام در جای مناسبی از صفحه قرار بگیرند.
کلید های مهم و مورد نیاز کاربر باید به راحتی قابل دست یابی باشند تا کاربر بتواند در راحت ترین شکل ممکن آن ها را پیدا کند. سعی کنید تبلیغات و سایر کادر ها را در جایی از صفحه قرار دهید که باعث خسته شدن کاربر و در نتیجه عدم رضایت او نشود.
۲- توجه نداشتن به نیاز کاربر
اولین و مهم ترین مسئله شما برای طراحی یک وب سایت باید رفع نیاز کاربر باشد. به همین دلیل شما باید سایت تان را به گونه ای طراحی کنید که برای همه کاربردی باشد. متاسفانه برخی از طراحان سایت فقط به جنبه های زیبایی و خلاقیت سایت توجه دارند و از اصل کاربرد پذیری سایت برای کاربران غافل می مانند در نتیجه تعداد زیادی از کاربران خود را از دست می دهند.
۳- واکنش گرا نبودن سایت
در عصر کنونی که بسیاری از افراد با تلفن های همراه خود در فضای اینترنت فعالیت دارند، شما برای جلب رضایت تمامی کاربران باید وبسایتی رسپانسیو یا واکنش گرا یا موبایل فرندلی طراحی نمایید تا پاسخ گوی همه افراد باشد. طراحی نکردن سایت به صورت ریسپانسیو اشتباه بسیار بزرگی است که باعث از دست رفتن تعداد زیادی از کاربران می شود.
۴- استفاده نادرست از سایه
استفاده از سایه ها یا shadow می تواند جذاب به نظر برسد اما اگر بیش از حد از آن استفاده کنید نه تنها جذاب نبوده بلکه باعث شلوغ شدن وب سایت شما خواهد شد. در این جا باید سعی کنید از سایه های خیلی ظریف و به اندازه استفاده کنید. استفاده از سایه های تیره و مشکی توصیه نمی شود زیرا طرح شما را خشن می کند. به جای آن، از سایه هایی که یک درجه تیره تر از رنگ پس زمینه هستند استفاده نمایید.
۵- تفاوت نداشتن دکمه های اولیه و ثانویه
یکی دیگر از اشتباهات مهم در طراحی رابط کاربری این است که به دکمه های اولیه و ثانویه به یک اندازه جلوه بصری می دهید. از آن جایی که همه مسیریابی طراحی شما از راه دکمه ها شناسایی می شود، با برجسته کردن دکمه های اولیه باید شناسایی راه را برای کاربر آسان نمایید. دکمه های ثانویه باید در پله بعدی از نظر جذابیت بصری قرار بگیرند ولی باز هم برای کاربر باید به راحتی قابل دسترسی باشند. به همین دلیل برای دکمه های اولیه از رنگ های پر رنگ تر و اندازه بزرگ تر استفاده نمایید تا توجه کاربر را به خود جلب نمایند.
۶- توجه نداشتن به سلسله مراتب در متن
واحد اولیه محتوای اطلاعاتی، متن شماست به همین دلیل همیشه باید خوانا و سازماندهی شده باشد. در صورتی که از قالب مناسب برای قسمت های مختلف متن استفاده نمایید کاربر راحت تر می تواند متن را درک کند. برای این کار باید عناوین اصلی را با فونت بزرگ تر و رنگ متفاوت تری از سایر قسمت های متن طراحی کنید. سایر قسمت های متن مانند عناوین فرعی و متن اصلی باید با فونت کوچک تری نسبت به عنوان اصلی طراحی شوند تا کاربر دسته بندی آن ها را به راحتی از یکدیگر تشخیص بدهد.
۷- طراحی نامناسب آیکون ها
شاید برخی از طراحان سایت فکر می کنند آسان ترین قسمت یک وب سایت طراحی آیکون است که اهمیت زیادی هم ندارد. در صورتی که این فکر، اشتباه است. شما باید آیکون ها را به گونه ای طراحی نمایید که کاربر به راحتی بتواند معنای آن را متوجه شود. علاوه بر این باید از یک طرح ثابت و یکسان برای تمامی آیکون ها استفاده نمایید مثلا اگر می خواهید طراحی آیکون ها تو پر باشند، ضخامت خطوط کم باشد و … باید این نکات را در طراحی تمامی آیکون ها رعایت نمایید.
۸- به کار بردن فرم های گیج کننده
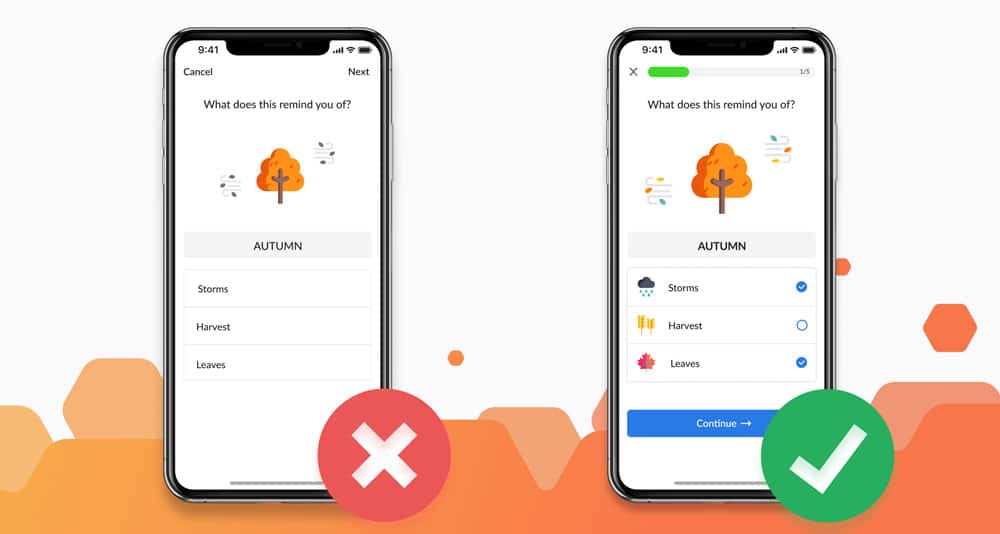
یکی دیگر از اشتباهاتی که در طراحی رابط کاربری ممکن است رخ دهد، به کار بردن فرم هایی است که کاربر را گیج می کند. فرم ها قسمت های مهمی در وب سایت شما هستند و کاربر از آن برای ورود و ثبت نام به سایت شما و … استفاده می کند. به همین دلیل قبل و بعد از ارسال فرم باید راهنمایی لازم را انجام دهید. در این جا باید به این نکات توجه کنید.
اگر فرم شما طولانی است آن را باید به قسمت های مختلف دسته بندی کنید و با یک نوار پیشرفت کاربر نمایش داده شود تا کاربر بداند اکنون در چه مرحله ای از آن قرار دارد.
در صورت وارد کردن اطلاعات اشتباه فقط رنگ قرمز را نشان ندهید بلکه راهکار عملی به کاربر ارائه دهید تا به سهولت مراحل را طی کند.
۹- به کار بردن هدف لمس های کوچک
به احتمال زیاد تجربه داشتید که برخی از هدف لمس ها به قدری کوچک اند که ضربه زدن و انتخاب آن ها را برای شما سخت کرده اند. پس با داشتن این تجربه، شما دیگر این اشتباه را تکرار نکنید و باعث نارضایتی کاربر نشوید. میانگین عرض انگشت یک فرد بزرگسال تا حدود ۲ سانتی متر می باشد پس باید دکمه ها را در اندازه های مناسبی طراحی نمایید تا کاربر بتواند بدون نگرانی، به آن ها ضربه بزند.
۱۰- استفاده از تصاویر بی کیفیت و نامرتبط
در برخی از قسمت ها با کمک تصاویر می توانید محتوا را به راحتی به کاربر منتقل کنید. به همین دلیل استفاده از تصاویر بی کیفیت و نامرتبط با موضوع می تواند در انتقال مفاهیم به کاربران، شما را با مشکل رو به رو کند. پس همیشه در نظر داشته باشید از تصاویری استفاده کنید که کاملا مرتبط با محصول و خدمات شماست و کیفیت بسیار بالایی نیز دارد تا رضایت کاربر به سمت وب سایت شما جلب شود.
در این مقاله با ۱۰ مورد از مهم ترین اشتباهات رایج در طراحی رابط کاربری آشنا شدید. اکنون سعی کنید در طراحی های بعدی خود از بروز آن ها جلوگیری نمایید و کارهایی با کیفیت و رضایت بخش برای کاربر طراحی کنید.


پاسخگوی سوالات شما هستیم
سوالات شما از طریق کارشناسان ما پاسخ داده خواهد شد.